搭配 Fluid 如何优雅的写一篇文章
本文由 Fluid 用户授权转载,版权归原作者所有。
本文作者:Vince
原文地址:https://i.vince.pub/p/fluid-write/
前言
Fluid 是一款很十分优雅的主题,那么写一篇优雅的文章搭配它呢?以下会从几个方面来简述,主要还是做几个推荐。
文章内容
熟悉 Markdown 语法
对于使用 Hexo 的大多数人来说,相信对 Markdown 的语法不会陌生。熟练掌握 Markdown 语法对我们的写作拥有极大的帮助,这里用少用的表格和脚注来举个例子。至于为什么有些公式、流程图无法渲染,是因为 Markdown 追求简洁式写作,默认渲染器不支持复杂渲染。
表格
| 站点 | 地址 | 介绍 |
|---|---|---|
| Fluid Docs | https://hexo.fluid-dev.com/docs/ | Fluid 官方文档 |
| Hexo-theme-fluid | https://github.com/fluid-dev/hexo-theme-fluid | Fluid Github Repo |
| Fluid Blog | https://hexo.fluid-dev.com/ | Fluid 官方博客 |
1 | |
脚注
默认渲染器下正常显示,不同渲染器显示效果不同,写法如下:
1 | |
善用 HTML
我们可以在 Markdown 中插入一些简单的 HTML 代码或 CSS 片段来获得更多扩展,使得文章内容更具有多样性。以下演示几个简单功能。
文字颜色
#519D9E颜色演示
1 | |
文字大小
0.7em 文字大小演示
1 | |
文字位置
内容居中演示
1 | |
页内跳转
1 | |
综合演示
综合演示
优雅使用 Fluid 写文章
1 | |
iframe 页面镶套
iframe 页面镶套可以帮助我们更好的展示一个页面。比如以下演示页面。
1 | |
一些参数说明,width="100%"
为宽度自适应,高度请根据实际需求跳转,注意移动端页面是否匹配。
scrolling 为滚动条参数。frameborder
为边框参数。noresize 属性规定用户无法调整框架的大小。
details 标签
用于展示代码较多需要折叠或折叠相关内容,以下为演示,summary
填写显示名称。
Demo
1 | |
对应的实现代码:
1 | |
善用 Tag 组件
Fluid 内置了许多 Tag 组件,包含便签、行内标签(已知不会出现间隔,谨慎使用)、勾选框、按钮和组图,可以使用这些组件来丰富文章内容,具体点击查看官方文档查看,点击跳转到 Fluid Doc。
配图
众所周知,博客好不好看,配图占一半。这里给大家推荐几个我常用找配图的地方。另外,请遵循相关网站的版权协议。
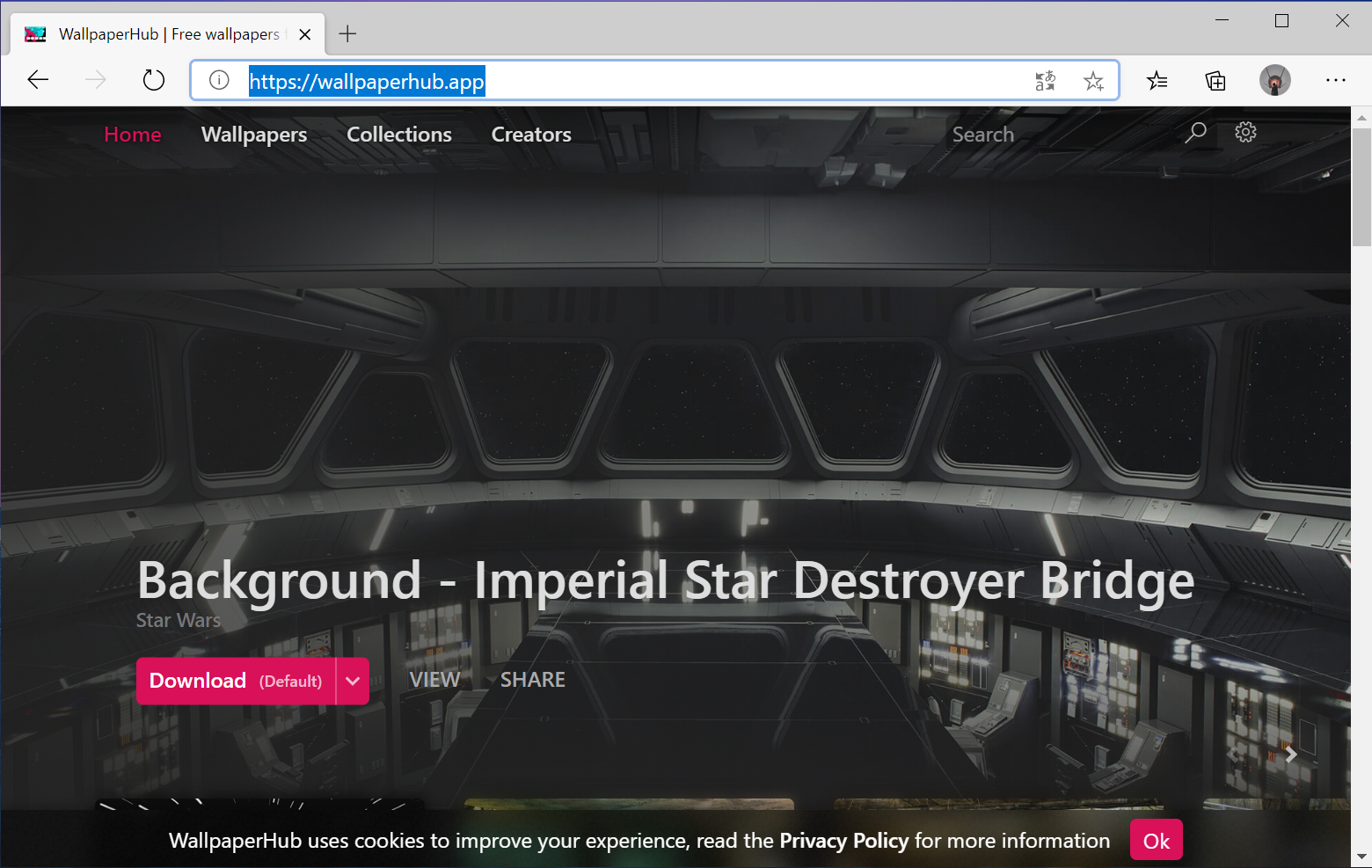
Wallpaper Hub

Wallhaven

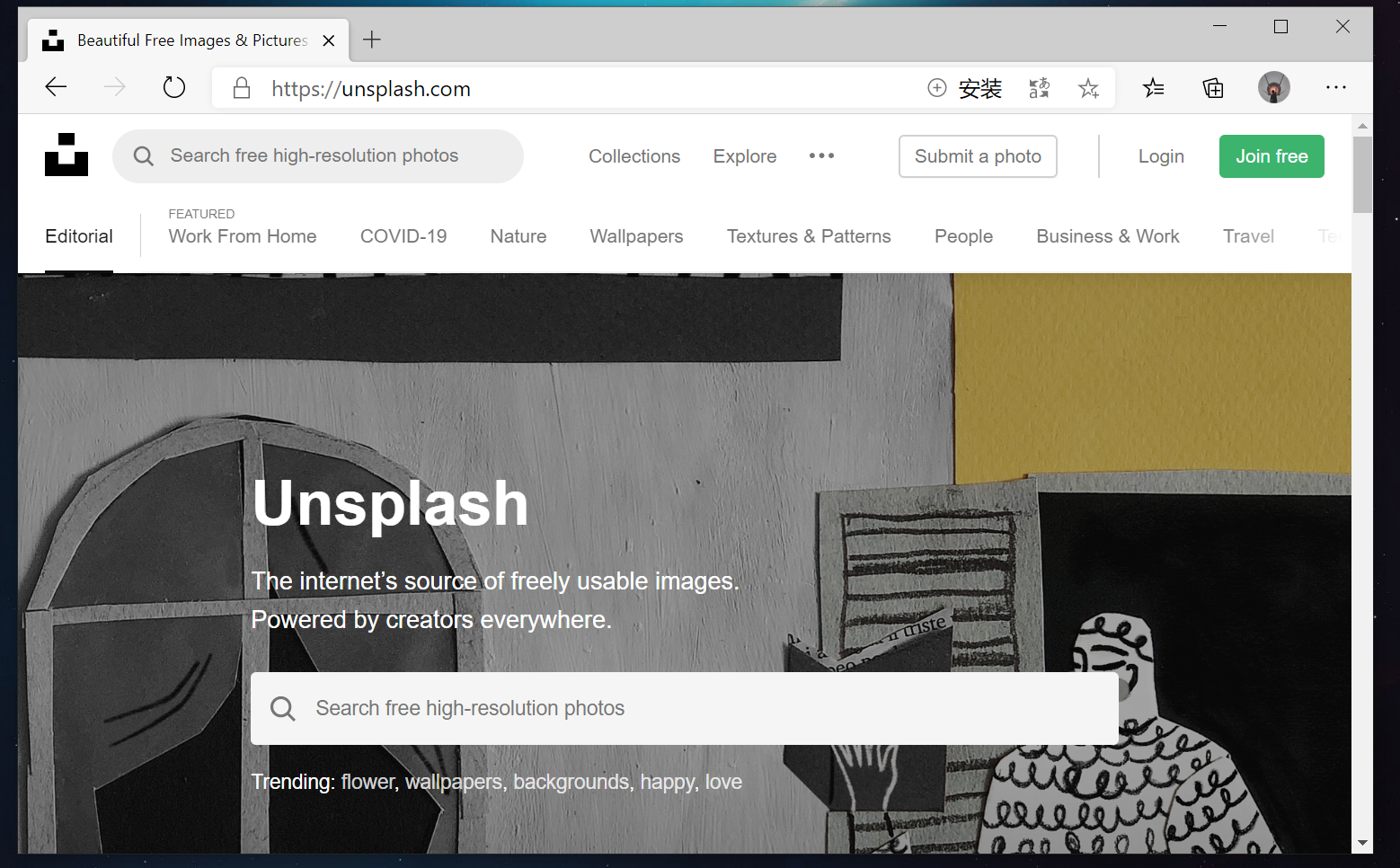
Unsplash